Starting with HTML
Web pages are ordinary files with ".htm" or ".html" file
extensions. They contain a code named "hyper text mark-up language"
or html. This codes when viewed in a browser like Internet Explorer or Firefox or
other web browsers will be seen as a web page. Web pages you see in a browser
might seem simple, but the code under the web page may sometimes be
complicated.
To design an html web page you have two options:
* You can use a web page
editor like Microsoft FrontPage, Adobe Dreamweaver or similar to create web
pages. Webpage editor software works like Microsoft Word(R) (a complicated editor
program used for creating and editing pages of books, letters etc.). You just
type text, insert graphics and finally save your document as an html web page. Web
page design software will generate the html code in background and saves it in
html file. Designing web pages in such software can be very easy. But if you
are going to create dynamic, well designed, professional web pages you will find
that this is not a good option. A professional web developer needs to
understand the html code itself very well.
* Second option is to learn
html codes and write html pages in a simple text editor. As mentioned earlier,
your codes will be seen as WebPages when viewed in a web browser. After you
have learned html code and you are confident about your HTML knowledge, you can
use web page design software like Dreamweaver to speed up the process of
editing pages.
Reasons why we should write HTML code (second option)
* If you want to design
professional web pages, using web page design software alone will not be
enough. You must be familiar with html codes to perform small modifications to
the generated code. Code generated by these software packages is sometimes big
and chaotic and maintaining such code is difficult. You will need to modify the
code and optimize it or even write the code without their help.
* If you want to design
dynamic web pages (as in most of the websites) you will need to know html codes
to be able to generate it programmatically.
* If you want to use forms in
your pages to send information to your own or someone else's server and return
result pages back to browser you will need to know html codes.
First Web Page
For this course you will need a simple text editor to
write html codes. For example you can use notepad in windows or any text editor
in other operating systems. You will also need a browser like Internet explorer
or Mozilla Firefox. In this course we will assume that you are working in Windows
9X/NT/2000/XP/Vista.
Open notepad and type the following code.
Example 1-1: page1-1.html
<HTML>
Hello world!
</HTML>
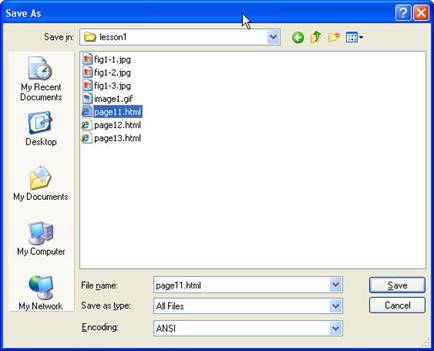
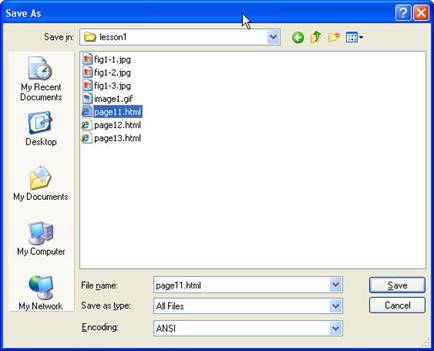
Now save the text as "page11.html". Notepad by default will add a
".txt" extension to every file it saves. To make sure it will save your file
with an ".html" extension you need to change "Save as type" setting in "Save
file" window to "All files" (Figure 1.1).

Figure
1.1: Saving a
file in .html format.
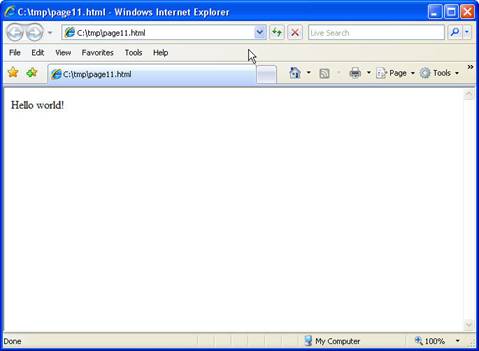
To browse html file, open windows explorer and double
click on the file. You must see your first web page opened in your web browser
(Figure 1.2).

Figure
1.2: this is
what you should see in your browser.
<HTML> and </HTML> are called tags. First one
is a start tag and second is an end tag. Tags are something like commands in
programming languages. <HTML> tag tells the browser that this is the start
of the HTML and </HTML> marks its end. We normally do not put the text of
web page directly inside <HTML></HTML> tags (as you will see in
next section) but this is enough for this simple example.
HTML Code Headers
Every html page must have a header. Header contains
important information about the page. Different tags are used for different sections
of a header. Header of an html page is specified by <HEAD> and
</HEAD> tags.
<HTML>
<HEAD>
....
</HEAD>
</HTML>
We will enter header information
between <HEAD> </HEAD> tags.
One of the most important parts of a header is title.
Title is the small text that will appear in title bar of the browser software.
So html document will be as below.
<HTML>
<HEAD>
<TITLE>Title of the page</TITLE>
</HEAD>
</HTML>
Web Page Body
Now our web page needs a body in which we will enter web
page content. As you may guess we will use these tags:
<BODY> </BODY>
Body will come right after header end tag. Enter the html code in notepad and
save it under the file name "page2.html". Then view html file in your browser by double
clicking on it in windows explorer.
Example 1-2: page1-2.html
<HTML>
<HEAD>
<TITLE>My company web page</TITLE>
</HEAD>
<BODY>
Welcome to our homepage. More text here.
</BODY>
</HTML>

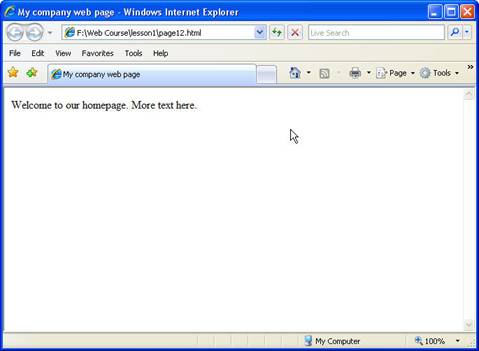
Figure
1.3: The file
page12.html being viewed in Internet Explorer. Look at the title bar of the
window "My company web page".
If you want you can change background color of your web
page by extending <BODY> tag as below.
<BODY BGCOLOR="#00FF00"> </BODY>
This will change your background color to green. Format of color number is
RRGGBB. You know that each color is a combination of three main colors: Red,
Green and Blue. In color format RR is value of red component of the main color
in hexadecimal format. GG is value of green component and BB is the value of
blue component. Two digit hexadecimal number can be anything between 00 to FF
i.e. 0 to 255 in decimal format. So if we write 00FF00 we mean (red=0,
green=255, blue=0) so the result is a pure green color. You can produce 16
million colors in this way but pay attention that not all of the browsers and
computers will be capable to show all these colors with significant difference.
Background Image
We can use a background picture for web pages instead of
background color. <BODY> tag in HTML code can be extended to include an
image file name as the background of the page. Let's assume we have an "image1.gif"
file and we want to use it as background. Image file must be in the same folder
as our html file otherwise browser will not be able to find it. (Or you can add
the file path to the image file name).
Example 1-3: page1-3.html
<HTML>
<HEAD>
<TITLE>My company web page</TITLE>
</HEAD>
<BODY BACKGROUND="image1.gif">
Welcome to our homepage. More text here.
</BODY>
</HTML>

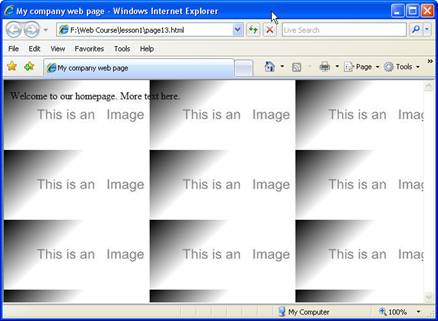
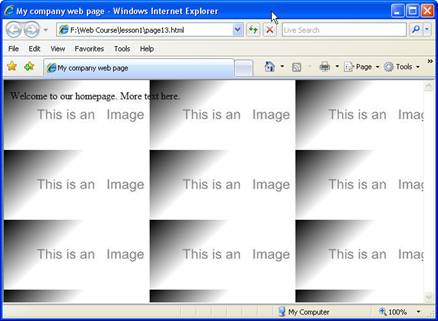
Figure
1.4: The file page13.html
being viewed in Internet Explorer. Web page text and the background image tiled
to entire web page.
Exercises
1. Write your web page code and use a background picture for it.
2. Write above code with a blue color instead of an image as its background.
3. List tags you learned in this lesson with a small description.
Next Lesson
|