Formatting Text
The same as this book, text in web pages can be of
different styles and can use different fonts with different sizes. In this
lesson we will learn about text formatting techniques.
Changing text style
Making a part of text to appear in bold letters, italic or
underlined form is possible in Html by enclosing the text in specific tags.
Enclosing the text in <B>…</B> tags will make it bold, using
<I>…</I> makes it italic and finally <U>…</U> is used
to underline a part of text.
<BODY>
This is very <B> important </B>
</BODY>
In example 2-1 you see how we can make a part of text bold, italic, both or any
combination of mentioned styles.
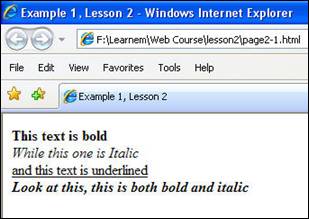
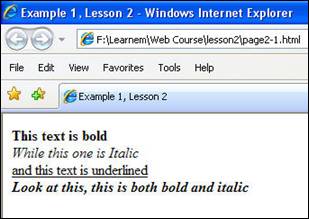
Example 2-1: page2-1.html
<HTML>
<HEAD>
<TITLE>Example 1, Lesson 2</TITLE>
</HEAD>
<BODY>
<B>This text is bold</B><br>
<I>While this one is Italic</I><br>
<U>and this text is underlined</U><br>
<B><I>Look at this, this is both bold and
italic</I></B>
</BODY>
</HTML>
You may notice <BR> tags at the end of each line in above code. Pressing
enter key in html code will make the code to continue in a new line but in the
resulting output page in a browser the text will not break into a new line
unless you use a <BR> tag in your Html code. Also pay attention that
<BR> tag is one of few single tags in html language which do not have a
closing tag.

Figure
2-1: Bold,
Italic and underline text
Nested Tags
In previous section we saw a line of code with nested tags.
<B><I>This
is both bold and italic</I></B>
When you use nested tags you must ensure
that they do not overlap each other. They must be nested into each other
correctly.
Text with fixed width font
As you may know, regular fonts use
different width for different alphabets. For example letter 'w' has a bigger width than the letter 'i'. Sometimes
we need a font with exactly the same width for all alphabets. If you want to
make a table of numbers and you want the columns of numbers to be exactly under
each other in different rows, you will need this kind of font. Another example
is when you want to quote a computer code and you again prefer a fixed width
font. To enforce the browser to use a fixed width font with a text you can
surround the text with <TT>...</TT> tags. TT means Typewriter Text.

Figure
2-2: Fixed
width and normal fonts.
Changing size and face of fonts
We can change face and size of fonts using
<FONT>...</FONT> tags. FONT tag has a few parameters which specify
the font face, size, color etc.
Size of font
To change size of font in a part of text, enclose it in a
<FONT> tag:
<FONT
SIZE=n>...</font>
n is the size of the font. Size of the font
must be a number between 1 and 7. If you insert some text without determining
its size a default size of 3 will be considered.
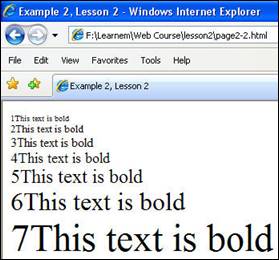
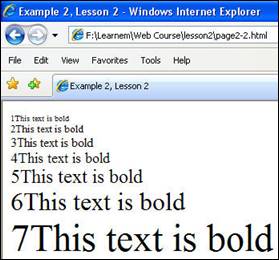
Example 2-2: page2-2.html
<HTML>
<HEAD>
<TITLE>Example 2, Lesson 2</TITLE>
</HEAD>
<BODY>
<FONT SIZE=1>1This text is bold</FONT><br>
<FONT SIZE=2>2This text is bold</FONT><br>
<FONT SIZE=3>3This text is bold</FONT><br>
<FONT SIZE=4>4This text is bold</FONT><br>
<FONT SIZE=5>5This text is bold</FONT><br>
<FONT SIZE=6>6This text is bold</FONT><br>
<FONT SIZE=7>7This text is bold</FONT><br>
</BODY>
</HTML>

Figure
2-3: Text with
different font sizes.
Face of fonts
We can specify different font types by
specifying their short name in <FONT> tag. If your font name is more than
one word, you should enclose it in double quotes.
<FONT FACE="Font Name Here">...</FONT>
Example 2-3: page23.html
<HTML>
<HEAD>
<TITLE>Example 3, Lesson 2</TITLE>
</HEAD>
<BODY>
<FONT FACE="ARIAL">This text is in ARIAL
font</FONT><br>
<FONT FACE="IMPACT">This text is in IMPACT
font</FONT><br>
</BODY>
</HTML>
You can test other fonts and see the
difference. Just pay attention that web pages are viewed in different operating
systems, browsers and even mobile phones. Because of this, you normally need to
choose your fonts from a very limited list of popular fonts. It is also
possible to use a list of alternative fonts in your <FONT> tag. In this
way, if your browser cannot find a specific font, it will proceed to the next
mentioned one.
<FONT
Face="Arial,HELVATICA">...</FONT>
Changing font colors
In previous lesson you learned how to
change background color of a web page. Here we will learn how to change color
of web page text. Look at this example:
Example 2-4: page24.html
<HTML>
<HEAD>
<TITLE>Example 4, Lesson 2</TITLE>
</HEAD>
<BODY>
<FONT COLOR="#FF0000">This text is in red
color.</FONT><br>
<FONT COLOR="#00FF00">This text is in green
color.</FONT><br>
<FONT COLOR="#0000FF">This text is in blue
color.</FONT><br>
</BODY>
</HTML>
In above example different colors are
used for each line of text. We described how color codes are used in previous
lesson. Try different combinations on above code and see the effect.
Combining Font attributes
You can guess that we can combine
attributes in a <FONT> tag to produce different effects. As you know it
is also possible to nest tags. Below example is a completely valid HTML code.
<B><I><FONT
SIZE="5" FACE="IMPACT" COLOR="#00FF00">
A line of text in green color, bold and italic styles and Impact face
</FONT></I></B>
Changing default font colors in a web page
Each browser has its own default settings for text, link,
visited link and active link colors. Text color is normally black. Links are
usually blue etc. To change default colors, you can use below attributes of
<BODY> tag of the page.
<BODY BGCOLOR="#FFFFFF" TEXT="#000000"
LINK="#0000FF" VLINK="#00FF00"
ALINK="#FF0000">
...
</BODY>
BGCOLOR: Web page background color
TEXT: Text Color
LINK: Link Color
VLINK: Visited link
ALINK: Active link
Remembering tags and their attributes will be easier if
you do enough practice with them and use them for a while. Doing exercises is
the minimum practice you can do. You can additionally create your own web pages
to do more practice.
Exercises
1. Write an html page which uses text in these forms in separate lines:
Italic and bold
Italic and underlined
Bold and underlined
2. Make a web page with a banner text "mylonglongname" on it. Each character of the banner text will have a different size. First character starts with a font size of 1. Next characters will have sizes 2 to 7. When you reach 8th character, use the size 7 again and then decrease the size until you reach the last character (which will again have font size of 1).
3. Write an html page with 9 lines, each line in a different color. State color of each line in its text.
Next Lesson
|