Tables (3)
Cells, rows and table itself can be painted with colors. In addition each cell or the whole table can
have images as their background.
Table background color
Newer browser software (IE, Netscape and Firefox)
support background colors for tables. It is possible to specify background
color for a table inside <TABLE> tag. Example 7-1 shows how we can
specify a color for an entire table (figure 7-1).
Example 7-1: page7-1.html
<HTML>
<HEAD>
<TITLE>Example 7-1</TITLE>
</HEAD>
<BODY>
<TABLE width="300"
BGCOLOR="#66CCFF">
<TR>
<TD width="50%">A</TD>
<TD width="50%">B</TD>
</TR>
<TR>
<TD width="50%">C</TD>
<TD width="50%">D</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Figure 7-1: example7-1 view
It is possible however to specify different colors for
each row or even each cell of the table. If you want to specify a color for an
entire row, you can use BGCOLOR option inside <TR> tag. In example 7-2 we
have specified a different color for each row.
Example 7-2: page7-2.html
<HTML>
<HEAD>
<TITLE>Example 7-2</TITLE>
</HEAD>
<BODY>
<TABLE width="300"
BORDER=1>
<TR BGCOLOR="#66CCFF">
<TD width="50%">A</TD>
<TD width="50%">B</TD>
</TR>
<TR BGCOLOR="#CCFFFF">
<TD width="50%">C</TD>
<TD width="50%">D</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Figure 7-2: example7-2 view
As we mentioned earlier, it is also possible to
specify a color for individual cells by using BGCOLOR option in <TD>
</TD> cell tags. You can of course mix all above options to create a
specific table design. In example 7-3 we change color of the first row to
"#336699". We also change color of two cells in second row to
"#66CCFF" and "#CCFFFF" respectively.
Example 7-3: page7-3.html
<HTML>
<HEAD>
<TITLE>Example 7-3</TITLE>
</HEAD>
<BODY>
<TABLE width="300"
BORDER=1>
<TR BGCOLOR="#336699">
<TD width="50%">A</TD>
<TD width="50%">B</TD>
</TR>
<TR>
<TD width="50%" BGCOLOR="#66CCFF">C</TD>
<TD width="50%" BGCOLOR="#CCFFFF">D</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Figure 7-3: example7-3 view
Column Span
Sometimes you need to join two cells in a row to each
other. For example in a 2*3 table we may want to join two first cells with each
other to create something like Figure 7-4. COLSPAN=2 in <TD> tag means
this specific column (cell) will span to two cells instead of one.

Figure 7-4: A table with two first cells joined
Example 7-4: page7-4.html
<HTML>
<HEAD>
<TITLE>Example 7-4</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=1 WIDTH=300>
<TR>
<TD COLSPAN=2 WIDTH=100>A</TD>
<TD WIDTH=100>B</TD>
</TR>
<TR>
<TD>A</TD>
<TD>B</TD>
<TD>C</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Figure 7-5: joining two columns using colspan
If you have 3 cells in each row by default and you
extend a cells using COLSPAN=2 to two cells you should have two <TD> tags
in that row instead of 3. In above figure 7-5, for the first row we have two
<TD> tags and for second row we have 3 of them. Also if you define a
width of 100 for a cell which has a COLSPAN=2, the resulting joined cell will
have a width of 200.
Row Span
This time we want to join two cells in a column (from
different rows) to each other. This is very similar to previous section with
the difference that we now want to join cells from different rows rather than
cells in different columns. We use ROWSPAN instead of COLSPAN to do this.

Figure 7-6: joining two rows using rowspan
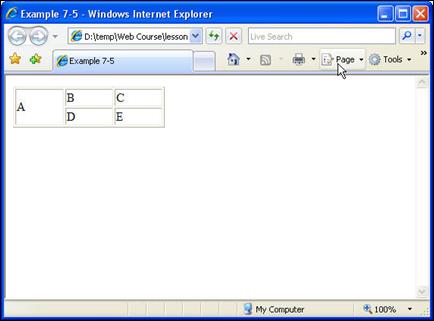
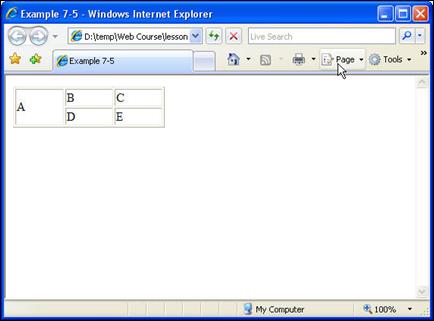
Example 7-5: page7-5.html
<HTML>
<HEAD>
<TITLE>Example 7-5</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=1 WIDTH=200>
<TR>
<TD ROWSPAN=2>A</TD>
<TD>B</TD>
<TD>C</TD>
</TR>
<TR>
<TD>D</TD>
<TD>E</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Figure 7-7: joining two rows using rowspan
Again when you have joined two cells using the option
ROWSPAN=2 and your table has a total of 2 rows, first <TR> which shows
the first row will contain 3 cells or <TD> tags but second row will have
only 2 cells (because the first cell of second row has been joined to a cell in
first row and actually has become a part of first row). Look carefully at
example 7-5 and try to understand how ROWSPAN works. Again you may mix different
tags to create your custom designed tables.
Nested Tables
In HTML (and also in Word processors) it is possible
to nest tables in each other. If you are going to design complicated web pages you
will do this most of the time. For example let’s assume you need a table with a
border size of 3 in a specific part of a web page. To fix the position of that
table in your desired place you can use a table with border size of 0 (hidden) which
is just supposed to help us to position the other table. Nested table code is almost
straightforward.
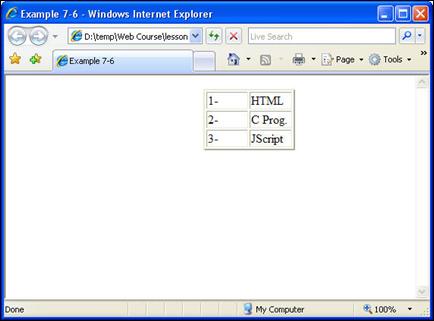
Example 7-6: page7-6.html
<HTML>
<HEAD>
<TITLE>Example 7-6</TITLE>
</HEAD>
<BODY>
<TABLE border=0 width=500>
<TR>
<TD width="25%"> </TD>
<TD width="25%"> </TD>
<TD width="25%">
<TABLE border="2" width="100%">
<TR>
<TD width="50%">1-</TD>
<TD width="50%">HTML</TD>
</TR>
<TR>
<TD width="50%">2-</TD>
<TD width="50%">C Prog.</TD>
</TR>
<TR>
<TD width="50%">3-</TD>
<TD width="50%">JScript</TD>
</TR>
</TABLE>
</TD>
<TD width="25%"> </TD>
</TR>
</TABLE>
</BODY>
</HTML>
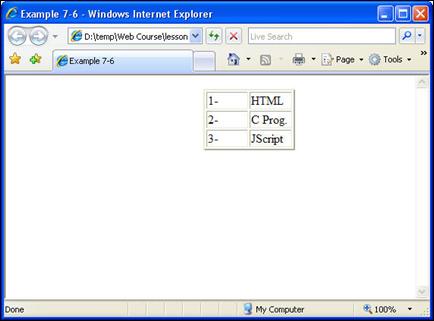
In this example we have a 1*4 table. We want to hold
our main table inside this table in its third column so that our main table
will be shown in right side of the center of the screen. Main table has a
border size of 1 while first table is hidden. In below figure you can see both
the hidden table and the main table. You can see the actual web page in figure
7-9.
Figure 7-8: A sketch
of what we want to have

Figure 7-9: Nested tables, outer table is hidden, inner table can be seen
You have learned basics of creating tables in 3 recent lessons. Tags related to
html tables are not very difficult to learn but creating a page with a lot of nested
and complicated tables might become difficult. You need to work for some time to
be able to use tables effectively. In next lesson we will start studying on
Frames. Until then, you can use your free time to work on tables.
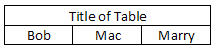
Exercises
1. Create a 3*2 table (2 rows) similar to below picture. Apply same alignment in cells.

2. Rewrite above example so that first row cells have a specific color and each cell in second row has a separate color.
3. Create a table with 3 columns and 1 row. Now nest a 2*2 table in center of the screen using previous table so that first table is invisible but second one has a border size of 3.
|